Blogger alt yapısı kullandığımız bloglarımızın sağ üst köşesine aşağıdaki resimde gördüğünüz Şehitler Ölmez Vatan Bölünmez armasını yerleştirelim. Daha önce sol üst köşeye Türk Bayrağımızı yerleştirmeyi değişik bloglar yer vermişti. Türk Bayrağını yerleştirirken CSS kodlarına ekleme yapmamız gerekiyordu. Gerçi zor değil ama acemi kullanıcılar yerleşimde hatalar yapabiliyorlardı.
Şehitler Ölmez Vatan Bölünmez armasını yerleştiriken sizlere kolaylık olması için javascript kod dosyası hazırladım. Şimdi armamızı blogumuza nasıl yerleştireceğimizi anlatayım.
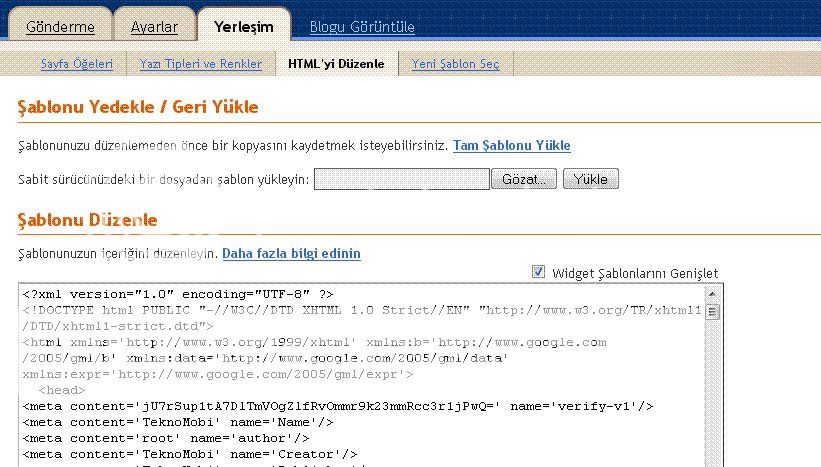
Öncelikle her türlü soruna karşı Yerleşim > HTML Düzenle diyerek Widget Şablonlarını Genişlet diyoruz. Ardından Tam Şablonu Yükle diyerek şablonumuzun yedeğini alıyoruz.
Ardından şablonumuzun en alt kısmına giderek </body> ve </html> kolarının arasına aşağıdaki kodu yerleştiriyoruz. Kodu nereye yerleştireceğinizi aşağıdaki resimden görebilirsiniz.
<script language='javascript' src='http://tm52.weebly.com/uploads/1/3/6/1/1361393/sehitlerolmezarmasi.js' type='text/javascript'/><noscript><a href='http://teknomobi.blogspot.com/'>TeknoMobi</a></noscript>
Ardından şablonumuzu kaydedip kontrol ediyoruz. İlk kontrolde görünmeyebilir. ikinci kere sayfayı yenilediğinizde artık Şehitler Ölmez Vatan Bölünmez arması Blogger blogumuzda görünecektir.
Soru / Görüş / İstek ve Önerilerinizi yorum yaparak veya iletişim formunu kullanarak iletebilirsiniz.Bu arada Blogger için çok hoş bir yazı dizisi hazırlıyorum. Örnek olarak aşağıdaki Ceza ft. Doa - Müziğin Doası yazısına tıklayın
Ceza ft. Doa - Müziğin Doası
Müziğin Doası
25 Kasım 2008 Güncelleme Notu : Şehitler Ölmez Vatan Bölünmez Armasının blogunuza ekleyeceğiniz kod iyileştirilmiş olarak yenileniştir. Eğer daha önce verdiğim kodları yerleştirdiyseniz onların yerine yukarıda verdiğim yeni kodları yerleştirin.