MultiBox uygulamasının Bloggger'e uyarlanması bayağı bir zamanımı almıştı. Uygulamayı bitirdikten sonra biraz mola verdim sayılır. Ama şimdi sizlere yeni ve çok beğeneceğiniz başka bir uygulamanın Blogger'e uyarlanmış halini vereceğim.
Öncelikle ColorBox uygulaması daha önce anlatımını yaptığım LightBox uygulamasının bir benzeri fakat hem görünüş hem de boyut açısından daha optimize bir uygulamadır.
ColorBox uygulamasının Blogger'de nasıl çalıştığını merak ediyorsanız aşağıda verdiğim demo adreslerinde ki resimlere tıklayabilirsiniz.
Demo 1 , Demo 2 , Demo 3 , Demo 4
Yukarıda verdiğim demo sayfaları benim blogger için hazırladığım demo sayfalarıdır. ColorBox uygulamasının kendi demo sayfalarına buradaki sayfada bulunan view demosration bölümünden ulaşabilirsiniz.
Demoları incelediyseniz sırayla anlatımı yapmaya başlayayım.. Hangi demoyu beğendiyseniz aşağıda o demonun anlatımındaki kodları belirttiği şekilde blogunuza uygulayın. İlk anlatımı biraz detaylı olarak yapacağım diğer üç anlatımı biraz daha sade yapacağım.
Demo 1 Uygulanış Biçimi Anlatımı
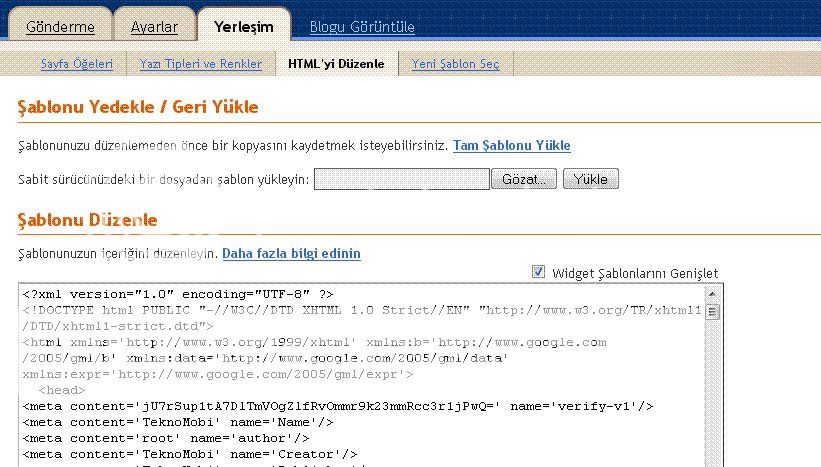
- İlk olarak Temamızda Yerleşim - HTML'yi Düzenle diyoruz. Tam şablonu yükle diyerek temamızın bir yedeğiniz alıyoruz. Ardından Widget Şablonlarını Genişlet diyoruz.
- Şimdi temamızda </head> kodunu aratıyoruz ve bu kodun hemen üstüne aşağıdaki kodu yerleştiriyoruz.
<link href='http://tm52.110mb.com/colorbox/colorbox.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='http://tm52.110mb.com/colorbox/example1/colorbox-custom.css' media='screen' rel='stylesheet' type='text/css'/>
<!--[if IE]>
<link type='text/css' media='screen' rel='stylesheet' href='http://tm52.110mb.com/colorbox/example1/colorbox-custom-ie.css' title='example' />
<![endif]-->
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>google.load('jquery', '1.3.2');</script>
<script src='http://tm52.110mb.com/colorbox/jquery.colorbox.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$.fn.colorbox.settings.transition = 'elastic';
$.fn.colorbox.settings.bgOpacity = '0.9';
$.fn.colorbox.settings.contentCurrent = 'Resim {current} - {total}';
$('.resim').colorbox();
$('#ajax').colorbox({contentWidth:'300px', contentHeight:'195px'});
$('#flash').colorbox({contentAjax:'../content/flash.html'});
$('#websayfa').colorbox({contentWidth:'750px', contentHeight:'450px', contentIframe:true});
$('#inline').colorbox({contentWidth:'500px', contentInline:'#inline-content'});
});
</script>
Üstteki kodu yerleştirdikten sonra şablonumuzu kaydediyoruz. Tema ile ilgili işlem bu kadar artık yazılarımız üzerinde düzenleme yapacağız.
- Yazımızı yazdıktan sonra oluştur bölümünün solunda bulunan HTML'yi Düzenle kısmına girerek yazımızdaki resimlerin kodlarını görüyoruz. Eğer yazınıza resim eklediyseniz resmin kodu aşağıdaki gibi olacaktır.
<a href="http://i44.tinypic.com/5v2bdz.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="283" src="http://i44.tinypic.com/5v2bdz.jpg" width="420" /></a>
- Eklediğimiz resimin ColorBox penceresi ile açılması için yukarıdaki koda class="resim" etiketini ekliyoruz. Sonuçta resim kodumuz şu şekilde olacak.
<a href="http://i44.tinypic.com/5v2bdz.jpg" imageanchor="1" class="resim" title="Marylou on Cumberland Island" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="283" src="http://i44.tinypic.com/5v2bdz.jpg" width="420" /></a>
- Eğer birden fazla resim eklediyseniz ve bunların tek pencerede peş peşe tıklama ile gösterilmesini istiyorsanız(Demo 1 sayfasında alttaki üç resim). Yukarıda eklediğimiz etikete ek olarak birde rel="ailem" şeklinde bir etiket daha ekliyoruz. Grup olarak göstereceğimiz reismlerin kodlarıda şöyle oluyor...
<a href="http://i44.tinypic.com/ve6802.jpg" imageanchor="1" class="resim" rel="ailem" title="Me and my grandfather on the Ohoopee." style="margin-left: 1em; margin-right: 1em;"><img border="0" height="60" src="http://i44.tinypic.com/ve6802.jpg" width="96" /></a>
<a href="http://i44.tinypic.com/htsjrd.jpg" imageanchor="1" class="resim" rel="ailem" title="On the Ohoopee as a child" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="60" src="http://i44.tinypic.com/htsjrd.jpg" width="96" /></a>
<a href="http://i44.tinypic.com/53r4w8.jpg" imageanchor="1" class="resim" rel="ailem" title="On the Ohoopee as an adult" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="63" src="http://i44.tinypic.com/53r4w8.jpg" width="96" /></a>
<a href="http://i44.tinypic.com/htsjrd.jpg" imageanchor="1" class="resim" rel="ailem" title="On the Ohoopee as a child" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="60" src="http://i44.tinypic.com/htsjrd.jpg" width="96" /></a>
<a href="http://i44.tinypic.com/53r4w8.jpg" imageanchor="1" class="resim" rel="ailem" title="On the Ohoopee as an adult" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="63" src="http://i44.tinypic.com/53r4w8.jpg" width="96" /></a>
- Blogumuzda verdiğimiz herhangi bir bağlantının ColorBox penceresinde açılmasını istiyorsak aşağıdaki kodu kullanıyoruz.
<a id="websayfa" href="http://www.google.com.tr/">Web Sayfası - Iframed Content</a>
Bu bölümde ilk demonun anlatımına yer verdim. Bir sonraki yazımda diğer demoların uygulanış biçimlerine yer vereceğim.